こちらの記事ではHTMLとCSS初心者向けに簡単な入力フォームを作成する手順について解説していきます。
今回作成するのは、以下の図のようなお申し込みのフォームです。

HTMLとCSSだけで作るので、ボタンを押してもどこにも送信されないフォームのみを作成していきます。
Contents
全体の手順
1,リセットCSSフォルダのダウンロード
2,HTML、CSSファイルの作成
3,HTMLにタグの記述
4,CSSで装飾
今回はこの手順で作成していきます。
リセットCSSフォルダのダウンロード
ブラウザがデフォルトで持っているCSSを打ち消すのがリセットCSSです。
リセットCSSは、「リセットCSS おすすめ」等で検索するといろいろ使えるものが出てくるのですが、今回は以下のサイトからリセットCSSをダウンロードして使っていきます。
(リセットCSSの役割を持つsanitize.cssというファイルがダウンロード出来ます。)
sanitize.cssというファイルでデフォルトCSSの打ち消しを行います。
HTMLファイルとCSSファイルの作成
リセットCSSのファイルがダウンロード出来たら、HTMLファイルとCSSファイルを作成します。
名前は、index.html、style.cssとします。
今回は作成したファイルもリセットCSSも全て同じフォルダに入れておきます。
HTMLのタグの中に書くタグ
初めにDOCTYPE宣言を書き、<!DOCTYPE html>〜</html>のタグの中にheadとbodyのタグを書きます。
DOCTYPE宣言〜headの閉じタグまで
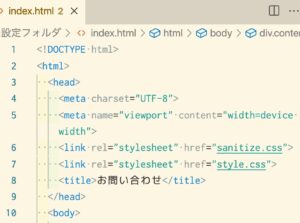
headのタグの中には骨組みとなるHTMLに必要事項を記述していきます。
以下の図の内容を記述します。

タグはこちらです↓
HTMLコード
headの中には、ブラウザで見えない部分を書いていきます。
必要な設定を書く感じです。
bodyタグの中に書くタグ
bodyの中には、ブラウザ上で目に見える部分を書いていきます。
labelタグ
項目の名前となる部分はlabelというタグを使って表示させます。
pタグでも問題ないのですが、labelタグを使うと項目名をクリックするだけで入力が出来るようになります。
HTMLコード
inputタグ
inputタグは終了タグの不要なタグです。
空要素、単独タグとも言われています。
inputという属性だけだと何をするものかわからないのでtype属性をセットで付けますが、type属性は省略できる属性なので書かなくても問題ありません。
name属性も書いていきますが、こちらは必須属性なので必ず記載をします。
今回は記載しませんが、value属性を記載することで予め文字に空欄を入れることも出来ます。
ボタンを作るbuttonタグ
送信ボタンを作っていきます。
ボタンは以下のどちらかで記述が出来ます。
- <button type="submit">送信</button>
- <input type="submit" value="送信">
2番目の書き方は最近ではあまり使用されません。
ちなみにtype属性の中には、必要に応じて以下の記述を行います。
- button:一般的なボタンを作る
- menu:メニューの表示ボタンに使われる
- reset:検索ボタンを作った時に、検索内容をリセットする時に使う
- submit:内容を送信する時に使う
divタグを使ってグループ化をする
後ほどCSSでまとめて装飾を行いたいので、divというタグを使ってタグをグループ化します。
divタグを使うとグループ化したものに名前をつけることもできます。名前をつけるにはidかclassの属性を書く必要があります。
class属性は何回でも使えますがidは1つのファイルの中で1回しか使えないので、今回はclassを使っていきます。
divを使うことでCSSでの調整がしやすくなりますが、改行されることに注意しましょう!
HTMLコード
CSSを調整する
HTMLのシートの記述は一旦終了です。
次は、見た目を整えるCSSの記述を行っていきます。
h1、pタグへの装飾
h1の文字サイズを24px、pタグの文字サイズを18pxに変更します。
HTMLコード
お申し込みフォーム全体への装飾
お申し込みフォームは、HTMLのファイルでdivタグを使ってcontentと名付けました。
CSSでは、class属性で名付けた場合初めに「.」(ピリオド)を入力します。
以下の様にCSSファイルに入力を行って下さい。
HTMLコード
入力欄への装飾
お申し込みフォームの入力欄を装飾していきます。
幅を広くし、色の変更を行っていきます。
HTMLコード
「padding」と記載をすると、内側の上下左右の余白を一気に設定できるのですが、paddingのように一気に4箇所の設定ができるプロパティのことをショートハンドプロパティと言います。
ちなみに、CSSの波カッコ内のセミコロンはCSSを複数指定しない場合は書かなくてもOKです!
送信ボタンの装飾
最後に送信するボタンの装飾を行っていきます。
色の変更はもちろんですが、ボタンとわかるように影も付けていきましょう!
HTMLコード
box-shadow:0px3px2px0pxrgb(0,0,0,.4);の最初の0はX座標、次の0はY座標、3番めの0はぼかし具合、最後の0でどのくらい広げるかを調整することができます。
色はrgb方で指定をし、最後の4は不透明度を表しています。
この場合だと、40%の不透明ということを表しています。
まとめ
今回は簡単なお申し込みフォームの作り方について解説をしました。
CSSファイルを用意してHTMLと連携させる方法でフォームに装飾を行いましたが、HTMLタグに直接CSSを書くインラインスタイルシートという書き方や、HTMLファイルのheadタグの中に<style>というタグを書き、CSSを適用させる方法もあります。
書く内容が多い場合はHTMLファイルに書くことを推奨しませんが、あまりCSSを書かない場合はHTMLに直接書いた方が早いので、装飾が少ない場合はHTMLに直接書いてみて下さい。
