
どんな内容をポートフォリオに書けば良いの?
こちらの記事では、このようなお悩みをお持ちのWEBデザイナー向けに、ポートフォリオに載せる項目を整理した上でペライチでポートフォリを作る方法について解説しています。
こちらの記事を書いている私は現役のWEBデザイナーであり、デザイナーにお仕事を発注する立場でもあります。
仕事をWEBデザイナーに発注する立場に立ったことで、ポートフォリオに書いて欲しい内容や逆に書く必要のない不要な項目がわかるようになりました。
まだ案件をとったことがない未経験の方や、これからフリーランスとして独立される方に特に意識してほしい内容ですが、受注する為にポートフォリオに掲載すべきポイントを述べているので、ポートフォリオをリニューアルする予定の方もぜひ参考にしてください。
ペライチへの登録方法
ポートフォリオに限らず、ペライチで何かサイトを作る場合は会員登録が必要となります。
会員登録は無料で行うことができます。
以下のURLから公式サイトに進み、会員登録を行ってください。
ペライチ公式サイト>>https://peraichiapp.com/

公式サイトに移動したら、「今すぐためしてみる」のボタンをクリックします。
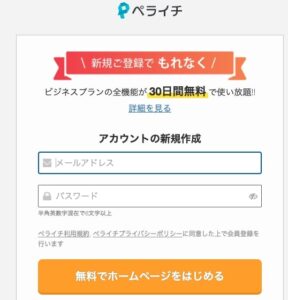
次のページでメールアドレスとパスワードを入力し、「無料でホームページをはじめる」のボタンをクリックします。

その後、登録したメールアドレス宛に認証用のメールが届いているので、認証用のURLを24時間以内にクリックします。
これで会員登録は完了し、ペライチでホームページを作ることができるようになります。
※現在は無料会員の状態なので、ポートフォリオを作成してもお問合せフォームから問い合わせを受けることができないようになっています。
お問合せフォームを使えるようにするには、ライトプランに変更を行なってください。
ポートフォリオの作成方法
会員登録ができたら、そのままポートフォリオの作成に進みましょう。

「テンプレートをえらぶ」のボタンを押すと、ホームページで使えるテンプレート一覧が表示されます。
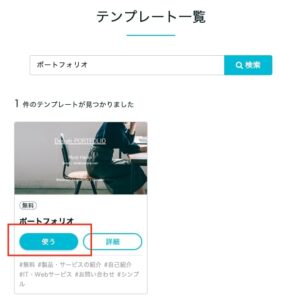
あまりにも多くて目移りしてしまいますが、画面上部のキーワード検索部分に「ポートフォリオ」と入力し、検索を押します。

するとポートフォリオサイト用のテンプレートが出てくるので、「使う」をクリックします。
クリックすると、続いてペライチTipsという画面が表示されます。

今すぐに有料プランに変更しない場合は、「いますぐ編集を始める」のボタンを押してください。
無料プランでもサイトの作成はできるので、すぐに営業活動を始める訳ではない場合は一旦無料プランのまま編集を行いましょう。
「いますぐ編集を始める」のボタンを押すと、編集画面に切り替わります。
ポートフォリオに載せる項目
ポートフォリオのテンプレートは、上から順に以下の項目が表示されるようになっています。
- ヘッダー
- ファーストビュー画像
- 制作実績
- 自己紹介
- SNS
- お問合せ
この内容でも十分かと思われますが、お客様視点で考えるとこの内容だとわからない事が多く、お申し込みに踏み切る事ができません。
すでに今ある項目以外にポートフォリオに掲載すべき項目は、以下の項目です。
- 制作料金
- 制作の流れ
具体的に、何にいくらかかるのかといった情報は必須です。
また、お問合せをした後、どのような流れで制作してもらえるのかがわからない不安をお持ちの方もいるので、あらかじめ記載してお客様の不安を少なくしておきましょう。
ちなみに、すでにある項目の中で、SNSに関しては載せなくても構いません。
不要な項目の削除方法は後述しますが、初めに必要のない項目は削除してしまいましょう。
ポートフォリオの編集方法
ペライチでは、編集したい項目にカーソルを当てると編集の文字が表示され、文字をクリックするとテキストや画像の変更ができるようになっています。
直感的に作業ができかつ日本の企業が運営しているツールなので、WEB制作者も推奨する初めてのサイト制作にピッタリなツールです。
不要な項目を削除する
初めに、不要な項目を削除します。
今回はSNSの項目を削除する方法を例として挙げていきます。
編集画面で削除したい項目にカーソルを合わせると、右側にバツ印が表示されます。

SNSのアイコンは不要なので、バツ印を押して削除しましょう。
このように不要な項目を削除する場合は、テンプレート内で項目の上にカーソルを合わせると右上にバツ印が出るので、削除していきます。
もし、インスタグラムやブログでWEBデザインのことについて発信している場合はSNSを載せても問題ありませんが、全く関係のないことを載せているアカウントだとSNSを見てお申し込みを止められてしまう可能性もあります。
掲載させる場合は、SNSでもWEB制作のことを発信しているか注意してみましょう。
必要な項目を追加する
次に、ポートフォリオ内に掲載させたい内容を表示させていきます。
制作料金を書く
初めに、制作料金を表示させていきます。
編集画面の真ん中に「+」のボタンがいくつか表示されていますが、これはクリックした箇所に新たにセクションを追加できる機能です。
今載っていない制作料金や制作後の流れは、+のボタンをクリックして、ブロックを追加して作っていきます。
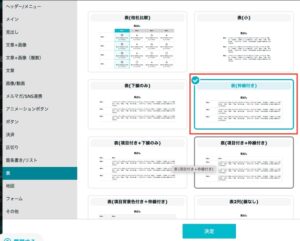
クリックすると沢山のブロックが出てくるので、この中から料金表のようなデザインの物を探しましょう。

料金は表の中の表(枠線付き)が見やすくておすすめです。
表を選んで決定ボタンを押したら、表の中のテキストをクリックしサービス名と料金を入力していきましょう。
料金がわからんという方は、初めのうちはホームページ制作15万円〜、LP10万円〜、バナー制作5000円〜とし、「正確な料金はお問合せ後にお見積もりをさせていただきます」と記入をしておくのがおすすめです。
案件をこなしていったり他のフリーランスWEBデザイナーと交流をすることで、おおよそどのくらいの規模のサイトをいくらで受注しているかといった料金の相場がわかるようになっていきます。
料金はいつでも変更できるので、初めは安くしておいて実績が溜まってきたら上げるというのも良いですね。
ちなみに私の周りでは、ホームページのデザインはTOPページを5万円、下層ページを1ページあたり1万円とされている方が多い印象です。
コーディングだと、TOPページ5万円、下層ページは5000円〜9000円くらい。
LPは、デザインコーディング含めて1枚10万円〜20万円とされている方が多いですね!
LPは縦の長さごとに料金を追加するケースが多く、「1万ピクセルまでは10万円」、「プラス1万ピクセル5万円」といった書き方をします。
それぞれデザイン、コーディングで分けて書いても問題ありませんし、両方行う場合はまとめて書いて、「デザインとコーディング」込みとわかるように書いておくのがおすすめですよ。
また、料金表を作ったら、その下に税抜きか税込価格なのか、お渡しするファイル形式は何かといったことも書いておきましょう。
お申し込み〜制作の流れについて書く
制作の流れは箇条書き/リストの中のSTEPを使うと簡単に作成することができます。

必要な項目の追加ができたら、すでに入っているテキストを差し替えていきましょう。
制作の流れは人によって違いますが、以下の流れで進行するケースが多いのではないでしょうか?
- ヒアリング(Zoomか、対面か、メールベースか等)
- お見積り
- ご契約
- 制作
- 納品
上記の内容を細かく書き、さらに以下2点についても書いておきます。
- 注意点
- 支払い時期
注意点は、例えばドメインとサーバーの契約時期や修正回数、打ち合わせ回数などです。
支払い時期については、お申し込み後に半金のみ払ってもらうのか、もしくは納品後に全額払ってもらうのかを書いておきましょう。
配色を変える
デフォルトのままではなく、せっかくだったら自分の好きな色に変えたいですよね。
ペライチでは、色の変更も簡単にできるようになっています。
左側にある「テーマ変更」の中から好みのテーマに変更すると、雰囲気をガラッと変えることができます。
色も同じく変えることができるので、好きな色に変更してしまいましょう!
編集後の作業
編集が終わったら保存をし、タイトルとURLを決めてからサイトを公開させる必要があります。
タイトルとURLは左側の歯車のページ情報編集を押すと変更ができます。
無料プランだと「peraichi.com」のドメインを外すことができず、お問合せフォームから問い合わせを受けることができないので、営業活動をする為のポートフォリオとして活用する場合はライトプランに変更を行なってくださいね。
※無料プランのままでも営業はできますが、お問合せフォームが使えずペライチの広告が入ってしまいます。
まとめ
今回はペライチでポートフォリオサイトを作る方法について解説しました。
操作に慣れるまでに時間がかかった方もいらっしゃると思いますが、意外と難しいとは感じなかったのではないでしょうか?
ペライチだと早ければ1日でWEBサイトが完成するので、手早くポートフォリオサイトを作成して営業の準備を進めることができます。
ポートフォリオを何で作るかは特に問われないので、ある程度作品を作ったら効率よくポートフォリオサイトを作って営業を行いましょう!
ペライチ公式サイト>>https://peraichiapp.com/
